這同樣是幾乎每家公司在面試時會問的問題,掌握SCSS語法對於工同開發能有很大的益處。
SASS是CSS預處理器的一種,除了強化了一般的 CSS 語法還使用SassScript加入了許多功能,如:變數、嵌套、混合、導入...等功能,彌補了CSS在中大型專案中維護性的不足。
SASS的會將成程式碼編譯成CSS的形式,而HTML檔只需引入編譯好的CSS檔即可。
主要有兩種寫法,分別是SASS和較新的SCSS,主要是寫法的不同。
等下只介紹SCSS語法的部分。
上次在框架那篇有講過如何安裝npm,今天就要使用npm來安裝sass
打開命令提示字元並輸入 npm install -g sass 將sass安裝在全域
安裝完後,可以輸入sass -v確認有沒有安裝完成
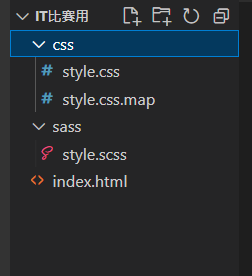
安裝好後的下一步是執行,首先新增一個index.html檔、一個CSS資料夾、一個SASS資料夾,在SASS資料夾中新增一個style.scss檔,我們的scss程式碼將會被寫在這裡。
下一步就是輸入指令,讓sass能將scss檔中的程式碼編譯到指定位置並生成對應的css檔
輸入 sass sass/style.scss:css/style.css
如果執行成功的話,在css資料夾中應該能看到多了style.css和style.css.map兩個檔案
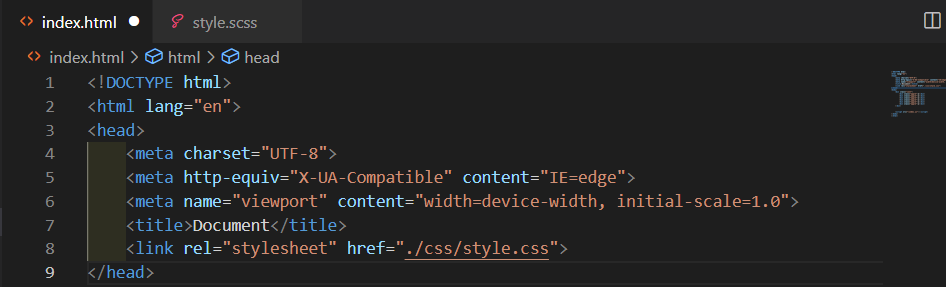
這時候就在index.html檔引入style.css就算是成功開始使用scss了
注意!scss檔不用引入,瀏覽器看不懂scss
現在你在編寫玩SCSS後,輸入指令就可以將程式碼編譯成CSS來進行偵錯,這時候就可能有人會覺得,每次改完程式還要再輸入指令好麻煩。當然,sass的開發者也想到了,只要在本來的指令加上--watch參數
sass就會監聽scss檔的內容,只要有被更改就會立即進行編譯。
